When Would You Use Empathy Mapping?
Empathy mapping can be used during the research phase or during usability testing to help with ideation and come up with better user-centered solutions. Because of the benefits of empathy mapping there are several situations that empathy maps are appropriate for.
Wes Hunt

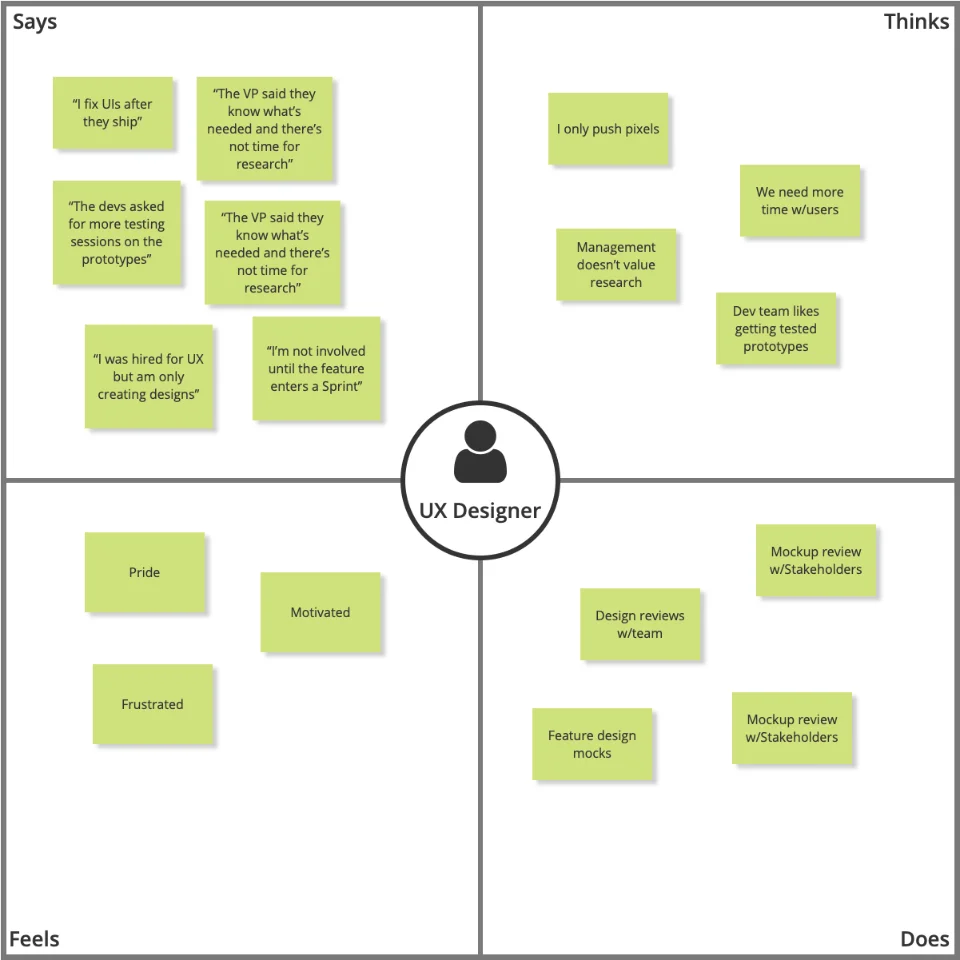
Empathy mapping is a collaborative visualization of what a user or users Says, Thinks, Does, Feels, or similar. Empathy maps are used to summarize UX research findings, support feedback, marketing research, and other customer responses to share and gain insights into their experience with your service. For on what empathy maps are, check out "What is Empathy Mapping?". For this article we are covering the common question with any UX artifact is when during a project phase to use empathy mapping, and in what situations make it useful?
So first, timing, when during a project would you use empathy mapping for your projects as a UX designer? As a general rule, empathy mapping should be used early during the research phase to help with ideation and come up with user-centered solutions. Empathy mapping can also be used during the feedback phase of usability testing to help understand how users are reacting to a product or design. By including what target users are seeing, saying, doing, and hearing early in the problem-solving process the team will keep actual users in mind throughout design and implementation. These visualized collections of user research are often strong feelings and motivations that could greatly affect the success of your solutions and in turn help with organization goals. Teams need to keep the target user's experience in mind throughout the design process, not just during the final sprints of implementation.
Because empathy maps are great at representing user research and can represent one or many people, they inform other UX work and deliverables. Empathy maps are useful for summarizing information that is used for other UX practices. For example, personas and journey maps both can be built from empathy maps.
Empathy maps are also a good tool to use with stakeholder interviews. Empathy mapping allows the interviewer to understand the interviewee on a deeper level and surface insights into what is important for the stakeholder. This will result in more accurate information and help build a better relationship between the interviewee and interviewer.
When Do You Use Empathy Mapping in the Design Process?
For specific UX and design processes, it depends on which one you are using to decide when to use empathy mapping. As a rule of thumb, for most processes it will be best to do empathy mapping near the end of the first phase or early in the second phase and also during any UI testing phases. This is generally when research happens.
Design Thinking
In Design Thinking there are five phases of the design process: Empathize, Define, Ideate, Prototype, Test, Implement. It is easy to guess at least one of the phases that is best for empathy maps, the Empathize phase at the start. The other possible phase is the Test phase. Empathy maps are good at visualizing feedback from usability tests.
Double Diamond
The Double Diamond method created by the UK Design Council is made up of four phases grouped into two diamonds of divergent thinking (Research) or focused action (Design/Develop). The four phases are Discover, Define, Develop, and Deliver. With the Double Diamond framework, the most useful phase for empathy maps is late in the Discover phase when spending time with people to discover how they are affected by certain issues. Empathy maps here would be useful as a setup for the Define phase to figure out what the challenges are in your users' own words and feelings. The other phase where empathy maps are useful is the Deliver phase. The Deliver phase is often when you are testing different solutions at a small scale. Empathy maps again are good at surfacing user feedback and success or frustrations during testing phases.
What about Agile Project Management, Waterfall, XP, etc?
Agile Project Management (APM) is probably the most common project management method, but at least for software, it is not a software design process. APM is a subset of an overall design process and does not include robust discovery and research phases that deliver user-centric solutions and a coherent product design. This is true for most project management approaches. Agile starts at the requirements phase which is too late for good design or research and is a system-centric approach. At this point, a mature user-centric organization will have already done UX research and ideation. So for Agile projects, empathy maps should be done before the project cycle begins to inform the requirements phase. However, as with the design processes, empathy maps are also useful during testing so for APM the integration and testing phase is a good time as well.
In What Situations Are Empathy Maps Useful?
So what situations make an empathy map useful? There are several benefits to creating empathy maps and situations where they excel.
Shared Empathy for the User
Even though you can create empathy maps by yourself, they shine as a collaborative tool. The value in creating these UX maps collaboratively is getting your teammates' or other stakeholders' perspectives on what you know about your users. You need research to base empathy maps on, but the asset itself is fast to create. So they are a good way to quickly surface an understanding of your UX research insights and users' perspective with stakeholders. When you feel your organization is too focused on anything other than the users you are building solutions for, it is a good time for an empathy mapping exercise. Is the sales team trying to push more features into the product for the next show? Is development only focused on switching frameworks/languages over multiple sprints? This is a good indicator that it's time to do an empathy check.
Improve Shared Understanding About User Needs
Going through an empathy mapping exercise with a product team, research team, or other stakeholders builds a shared understanding around actual user needs and pains. Most organizations will fall into the habit of extrapolating and guessing what users want. This stance is often built from a position of the "idea-first then find users" approach. User understanding in organizations that don't actively resist this bad habit becomes a game of telephone around understanding the user. As a designer or developer, how often have you heard an assumption about a user from an internal stakeholder and assumed it was based on actual users, only to find out later it was an assumption? After 25 years of creating software, I've seen this in every company I've worked with. Often this is to the detriment of the proposed solution because without a real understanding of user needs it is not a solution!
To Discover Gaps in User Understanding
Directly related to building shared understanding is discovering where you and other team members have mistaken assumptions about users. Assuming other people think and feel like we do is only natural, but is a bias that will prevent you from designing great solutions. As humans, we tend to build our own cognitive biases into our creations for others. Maybe it is assuming a visual design will be appealing to others, or that everyone knows about that feature on the iPhone (hello 3D touch). By confronting our biases with insights from real user research in an empathy map it checks our assumptions. Especially for designers and developers, this is from personal experience, this is a huge benefit of empathy maps. Especially with the "Says" section and direct quotes from users. Seeing quotes like "I don't see any notifications" on an Android phone with a full notification bar is eye-opening for a mobile developer. "Where's the login, all I see is registration? I'll just go to X site instead" on a landing page is a good wake-up call to the designers. If the empathy map does not include very much from UX research, that indicates you need to do more research before proceeding.
When Your Research Stakeholders aren't Reading Your Insights
Here's a secret, it will be hard to get stakeholders to read research reports outside of the research team. Many may want to, but everyone has competing priorities. Either reviewing an empathy map or collaborating in building one, will provide a time-boxed session to visually review highlights of research. Stakeholders will have the chance to catch any insights they find interesting and then dig into the research repository or a report for the details.
As a Collaborative Exercise for Creating Other UX Maps
When the project is going to be big, requiring more detailed UX assets like journey maps or personas you may want to consider doing an empathy map initially. The reason is that empathy maps can be done early and collaboratively as well as quickly well before you have enough details to create a good persona or journey map. This gives you the chance to share research insights with stakeholders and get their observations early on. Because empathy maps are fast to do, even collaboratively, it is a great tool to get the team synched early in the process.
Summary
Empathy mapping can be used during the research phase or during usability testing to help with ideation and come up with better user-centered solutions. Because of the (benefits of empathy mapping)[/what-is-empathy-mapping] there are several situations that empathy maps are appropriate for.
Taxonomy:
ux maps